{Carrer web log} ←
iPhone Wireframe Kit - Google Docs
Monday, September 06, 2010 { 3 Comments }
Few weeks ago I saw this post on speckyboy.com that inspired me to try the Google Docs Drawing online tool.Google Drawing is very simple but powerful vector online tool. Probably the best thing is that you don’t need to download anything and can draw directly in the browser. You will get the filing that you are working in serious graphic program like Illustrator. Nice work Google! In order to use this tool you need to have Google account.
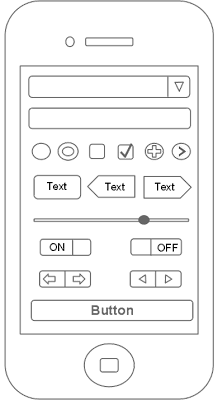
My experiment was to build iPhone GUI starting from with my previous iPhone PSD Template.
So the result is:

Download iPhone Wireframe Kit

Download iPhone Wireframe OR Download iPhone Empty Wireframe
You can easily personalize, duplicate, replicate, ungroup any element.
Released under WTFPL License
3 Responses to “iPhone Wireframe Kit - Google Docs”
- // Beben Koben // 9/13/2010
- // Vladimir // 9/13/2010
- // Beben Koben // 9/15/2010
<< Home
About Me <<<
Name: Vladimir Carrer
vladocar [at] gmail.com
Location: Verona, Italy
I'm a web designer, developer, teacher, speaker, generally web addicted ...
My projects <<<
- AI Prompt Directory
- Hand Drawn Icons
- Font Design Inspiration
- Font Pairings
- Free SVG Cut File
- Upcoming NFT projects
- Discord Tutorials
- Free Sublimation Designs
- Tech Feed
- MySQL Lite Administrator
- Quark Mini PHP CMS
- Formy - CSS Form Framework
- Emastic - CSS Framework
- Malo - CSS Library
- The Golden Grid
- 1 line CSS Grid Framework
- Two Lines CSS Framework
- Child Selector System - CSS Framework
- Better Web Readability Project
- Azbuka - CSS Typographical Base Rendering Library
- ClipR - bookmarklet for better reading
- CSS3 Action Framework
- CSS Mini Reset
- HTML5 Mini Template
- CSS Mobile Reset
- picoCSS - JavaScript Framework
- HTML Lorem Ipsum Crash Test
- Object Auto Documentation - JavaScript
- o - JS Library for Object Manipulation
- Foxy - CSS Framework
- Tumblr Free Theme - Better Readability Project
- Box - CSS Framework
- SMART CSS GRID
- nanoJS - Minimal JS DOM Library
- Flexy CSS Framework
- Katana is CSS Layout System made with Flexbox
- Micro CSS Reset
- 60 Grid System
- Simple CSS Button
- ramd.js JavaScript library for making web applications.
- Minimal Notes web app build with Vue.js
- Scribble Font for Prototyping & Wireframing
- Flex One - 1 CSS Class System
- Floaty - CSS Float Based Layout System
- Infinity CSS Grid
- CLI Convert websites into readable PDFs
- keywords-extract - CLI tool, extract keywords from any web page.
- screenshoteer - Make website screenshots and mobile emulations from the command line.
- Basic.css - Classless CSS Starter File
§§Previous Posts <<<
- HTML5 Mini Template
- GReadable - readability bookmarklet for Google Re...
- TweetThisPage - bookmarklet for fast twitter posting
- Bulletproof CSS3 media queries
- Distributed Color Palette – Photoshop Tool
- iPhone Grid System
- CSS Mini Reset
- CSS vendor prefixes – Can we all get along
- CSS3 Action Framework
- Minimalistic Wallpaper for iPad
Other Profiles <<<
Content is licensed under a Creative Commons Public Domain License



